
背景:
本人育有一毛,此猫调皮捣蛋,因此想要做个监控放在家里,在公司上班的时候看看它到底在家里捣什么鬼蛋!
前提
环境:树莓派3B+
操作系统:树莓派3B+默认系统
摄像头:N年前买的一个USB摄像头(比树莓派官方好点)
1.更新列表
这一步可能有点慢,请耐心等待。
# 更新软件列表
sudo apt-get update
# 更新软件
sudo apt-get upgrade
2.开启摄像头
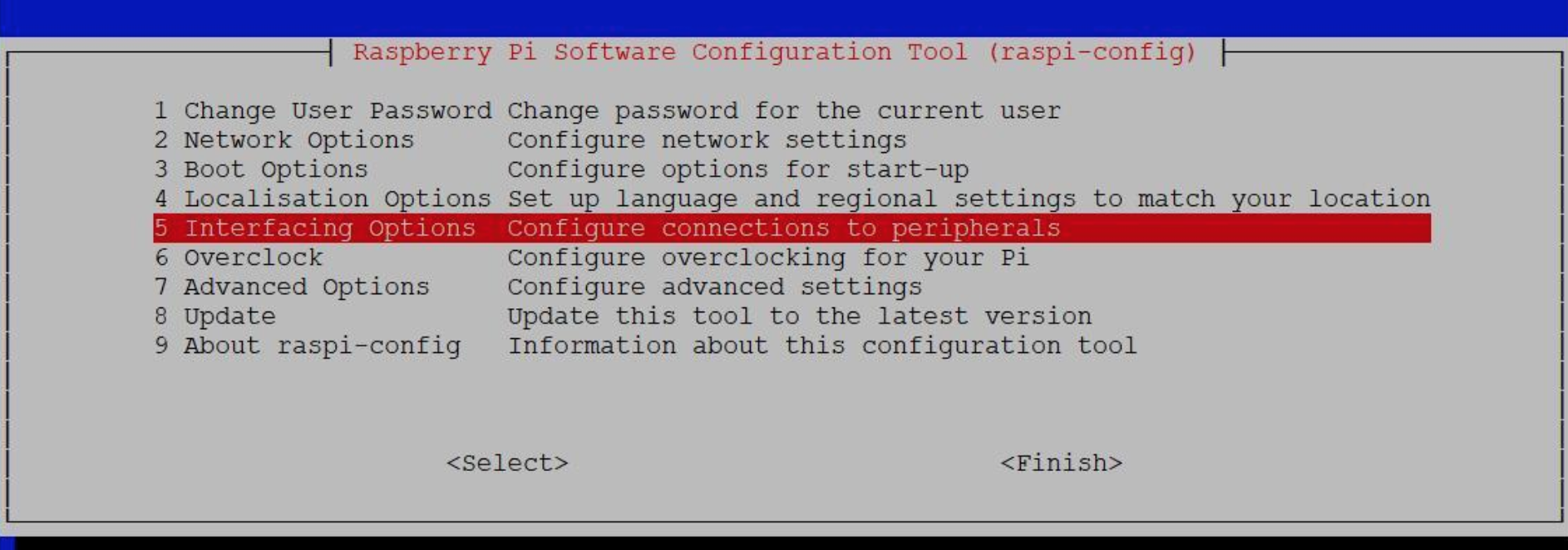
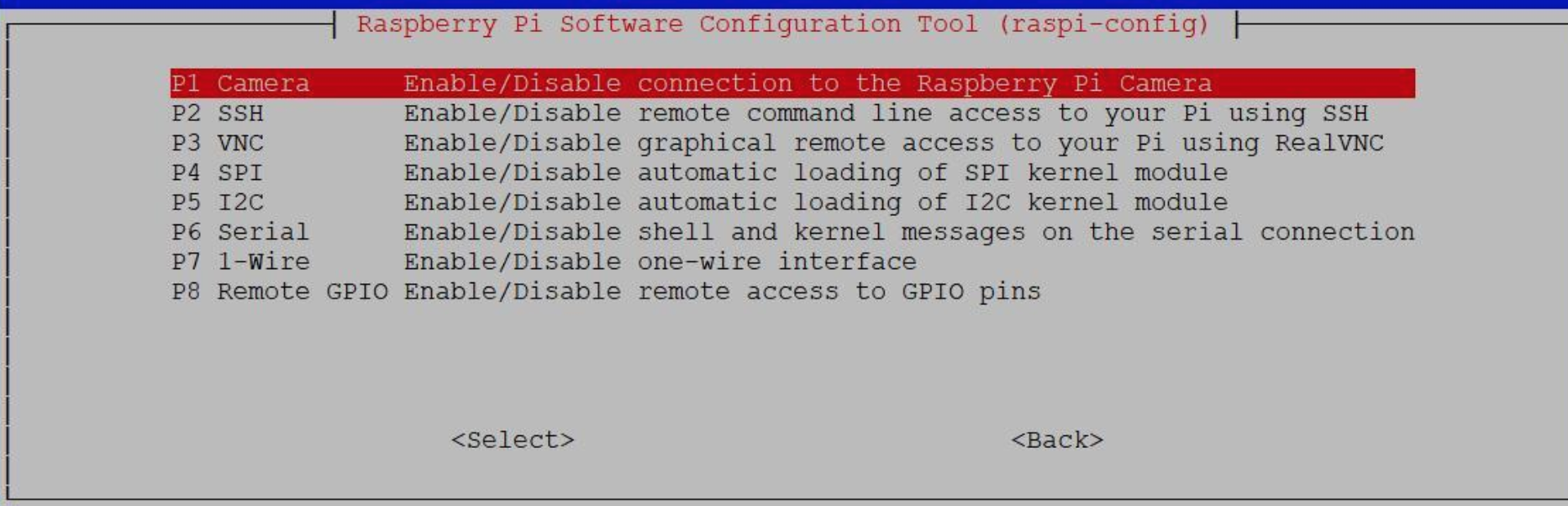
执行如下命令,进入配置页面,开启摄像头。
sudo raspi-config


选择: “是” -> "Back" -> "Finish"
重启一下树莓派
3.安装依赖库
# JPEG支持库
sudo apt-get install libjpeg8-dev
#下载编译工具
sudo apt-get install cmake
4.下载mjpg-streamer
随意找个目录执行:
git clone https://github.com/jacksonliam/mjpg-streamer.git
以常见的Downloads目录为例:
pi@raspberrypi:~ $ cd Downloads/
pi@raspberrypi:~ $ git clone https://github.com/jacksonliam/mjpg-streamer.git
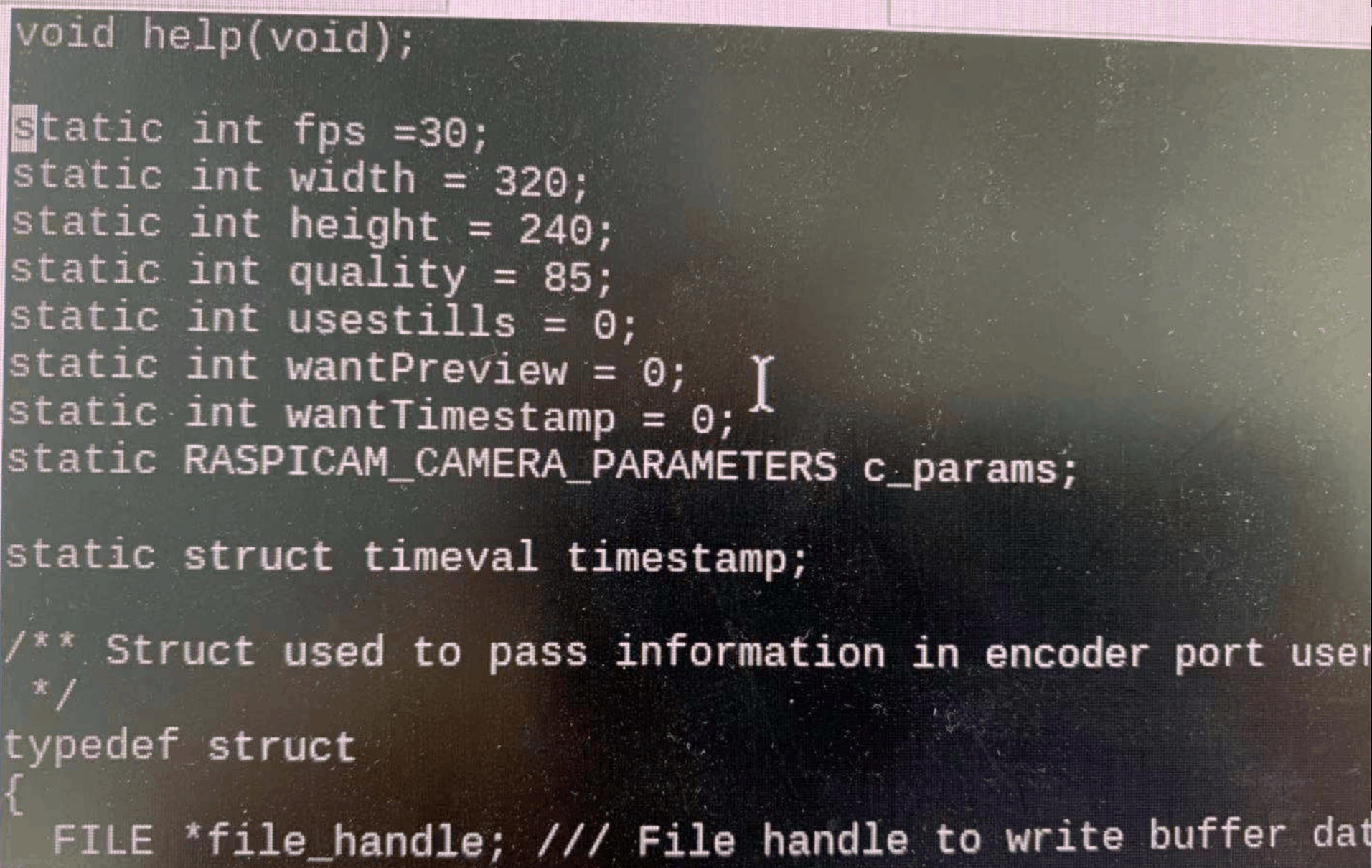
5.编辑源文件(非必须)
网上有教程基本都编辑plugins/input_raspicam/input_raspicam.c源码里的几个参数(fps、width和height)
,这个文件是对应官方的摄像头(RaspiCamera)。
我这里用的是自己的普通USB摄像头,所以这个文件可以不用修改。
如果你的摄像头是普通USB摄像头,可以跳过。
如果你的摄像头是官方的摄像头(RaspiCamera)那么请修改之:
pi@raspberrypi:/ $ cd /home/pi/Downloads/mjpg-streamer/mjpg-streamer-experimental/plugins/input_raspicam/
pi@raspberrypi:~/Downloads/mjpg-streamer/mjpg-streamer-experimental/plugins/input_raspicam/ $ vi input_raspicam.c

6.编译mjpg-streamer
进入工程mjpg-streamer-experimental,进行完全编译。
pi@raspberrypi:~/Downloads/mjpg-streamer/mjpg-streamer-experimental $ make clean all
7.开启mjpg-streamer
进入mjpg-streamer-experimental目录,使用一下指令启动摄像头。
-
启动普通USB摄像头指令:
./mjpg_streamer -i "./input_uvc.so" -o "./output_http.so -w ./www" -
启动树莓派专用摄像头RaspiCamera指令:
./mjpg_streamer -i "./input_raspicam.so" -o "./output_http.so -w ./www"
8.测试
在浏览器里输入:
# 静态图(拍照)
http://<IP>:8080/?action=snapshot
# 动态图(视频监控)
http://<IP>:8080/?action=stream
# 这个兼容性好点
http://<IP>:8080/javascript_stream.html

9.问题
有的同学可能在开启mjpg-streamer的时候会报错,可能是你USB摄像头用了树莓派专用摄像头RaspiCamera指令的指令启动造成的



评论区